Bootstrap 3 Megamenu

A Bootstrap 3 CSS megamenu add-on that uses the standard navbar markup and the fluid grid system classes of Bootstrap 3. You can include almost any HTML element.
Author:
SEO Creativity
Price: Free MIT
Type: Javascript,Bootstrap,CSS3


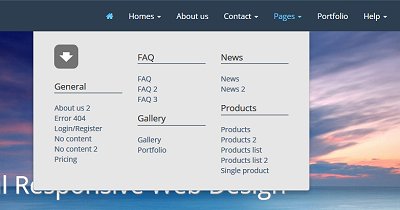
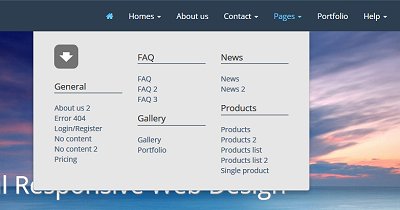
Bootstrap 3 Megamenu
VIEW DEMO
Open the Pages dropdown to see the Telha megamenu demo.
STEP 1
Copy the style tags into your style.css.
STEP 2
Copy the Telha megamenu dropdown into your existing Bootstrap navbar and add rows and columns, and use elements such as div, span, and p to place everything. Add images, forms, and so forth.
Adjust CSS and layout as is needed. Have fun!