SimplytheBest CSS
The simply the best collection of CSS
All button effects and animations we include in this page are available for free, so feel free to use them as you please.
A collection of nice stylish CSS lists.
Responsive slider with advanced CSS3 transitions. Using just HTML and CSS, Sequence allows you to create your own responsive slider with unique transitional styles. Over 40 transition options.
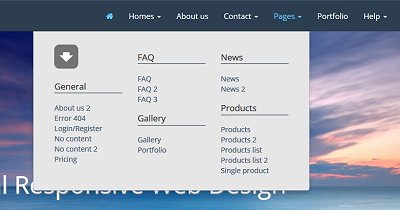
Menu script optimized for mobile and desktop browsers supporting touch, mouse or both inputs at the same time. List-based markup, CSS driven, unlimited menu trees on the same page and unlimited sub menu levels, horizontal or vertical, absolute/relative/fixed positioning, right-to-left and bottom-to-top display, keyboard navigation and cross-browser support.
A bunch of cool, fun, and cross-browser animations for you to use in your projects. Great for emphasis, home pages, sliders, and general just-add-water-awesomeness.
Create an HTML tab interface using plug-and-play JavaScript. Uses CSS to customize the appearance of the tabs. Multiple tab sets on a page as well as nested tabs. onLoad and onClick callback functions to perform more advanced functions, such as loading the tab content dynamically using AJAX.
A powerful little tool for managing CSS animations. Stack animations, create cross-browser blurring, set callbacks on animation completion, make magic.
A FLOSS PHP class for generating PDF documents. Features UTF-8 and RTL; all standard page formats, custom page formats, custom margins and units of measure; methods to publish some XHTML + CSS code, Javascript and forms; supports JPEG, PNG and SVG images natively, all images supported by GD; and more.
Create unlimited carousels in your jQuery site. Has built in lightbox, role management, custom CSS input and hooks and filters for extensibility.